Customization possibilities with the Embedded Theme editor

What is the Embedded Theme editor?
The theme editor unlocks a wider range of customization options for Embedded partners when embedding Workato in their own applications. Here you can customize the interface colors, font attributes and spacing and have a live preview of the changes they make, side by side.
This enables you to match the look and feel of Workato with your own branding, creating a seamless user experience for your customers.
Why use the Theme editor?
Making the interface look and feel like your brand is important, especially when you want to deliver a consistent brand experience. The theme editor gives partners greater creative control by allowing them to customize and preview themes on their own.
The theme editor simplifies the process of customizing Workato by enabling our Embedded partners to configure color, font, and spacing variables within Workato’s platform. It offers enhanced customization of the Workato platform and gives partners granular control over the appearance of various elements within the Workato UI.
As an Embedded partner, you would like the embedded Workato product to blend well with your application — aka, it has to look native. The theme editor reduces the total number of colors within various elements as well as standardizes some of the colors we use in the product.

Preview your changes before saving
Accessing the Theme editor?
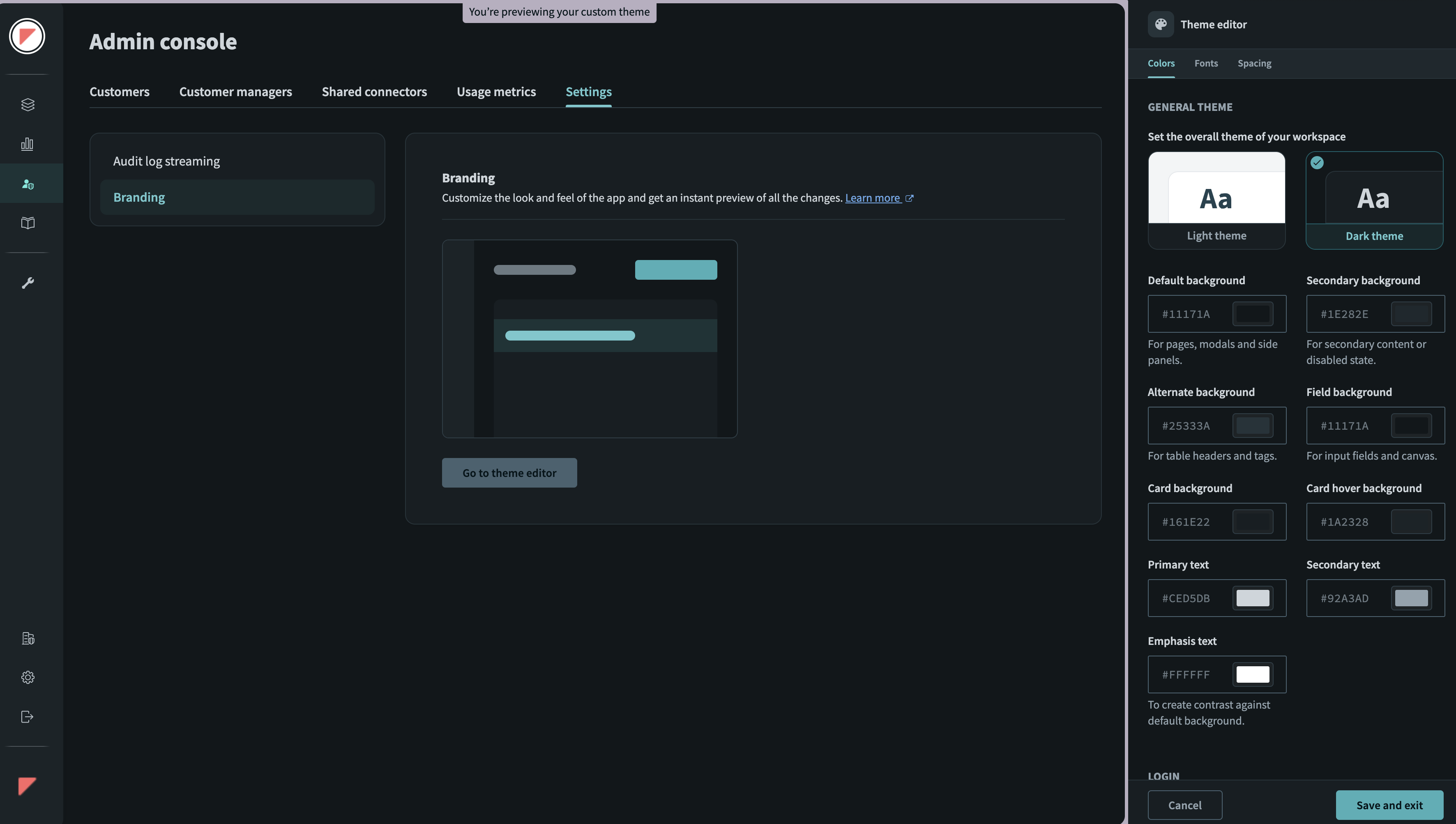
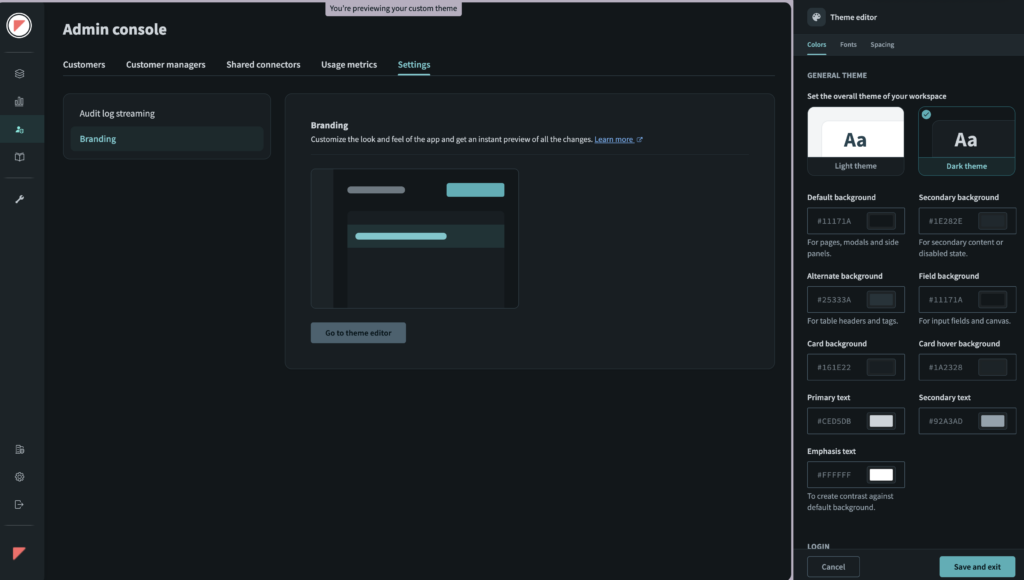
This feature is available only for Embedded partners in their Admin console under Manage Customers > Settings > Branding.
Note: The color, font, and spacing choices made in the Admin console apply to all customer workspaces.
How to use the Theme editor
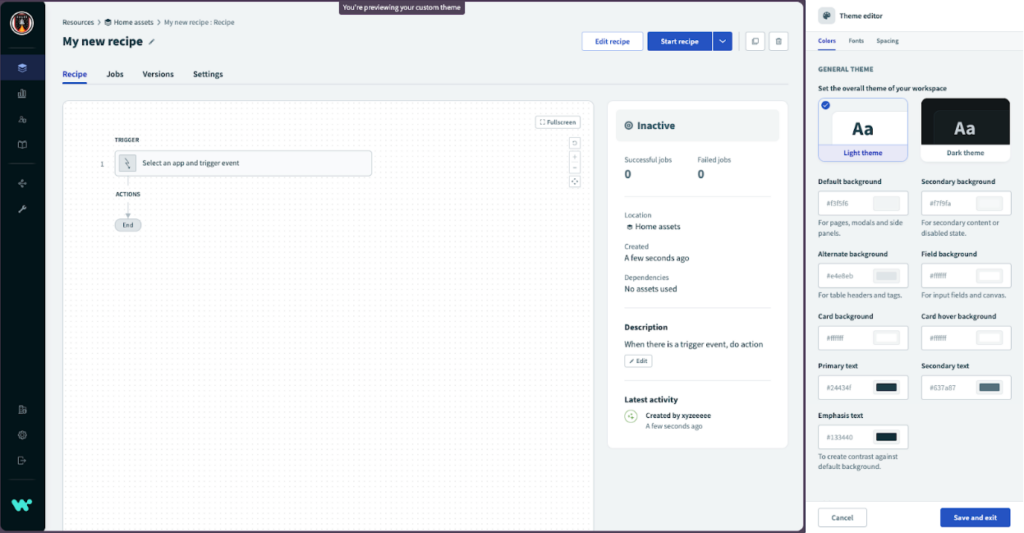
The Theme editor features a what-you-see-is-what-you-get (WYSIWYG) interface, enabling you to preview your changes in real-time in the left pane. Instead of starting from scratch, customization is simplified with pre-built light and dark themes in the theme editor.
Embedded partners can tweak the themes by making granular selections within the mode you select to reflect their branding and have a live preview of the changes made.
Additionally, as you customize Workato’s branding , you can navigate to other pages in Workato, including the recipe editor, to preview how all aspects of the platform appear with your branding choices.
Once saved, the color, font, and spacing choices made in the theme editor will apply to the embed partner workspace as well as all customer workspaces.